In this tutorial, I teach you how to create a basic log using the default tools in photohop. We use two circle objects and a shape in the center to form the logo. Below is the final output.

Follow the following steps below:
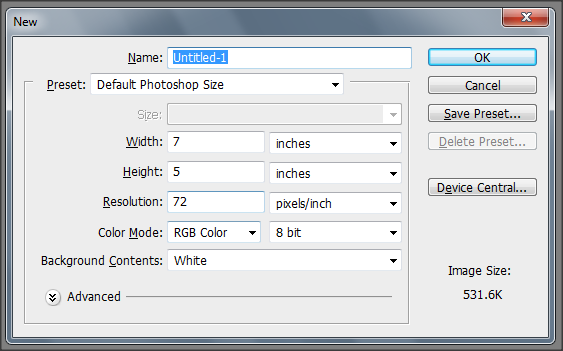
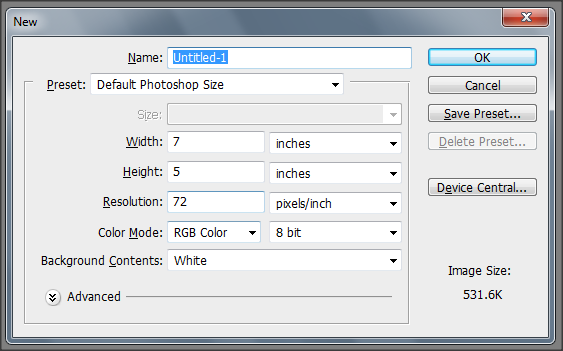
Create a new layout and use the default photoshop size.

New Layout Form
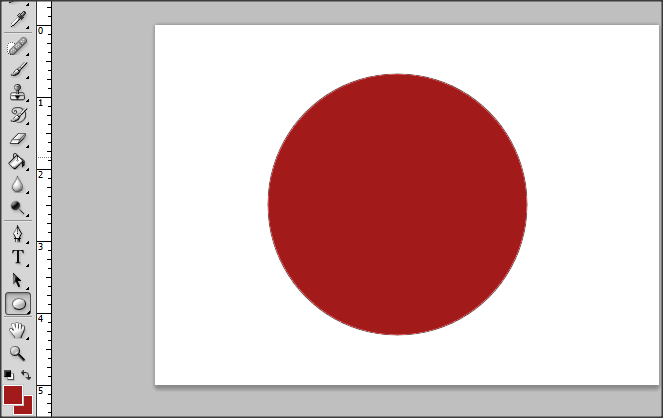
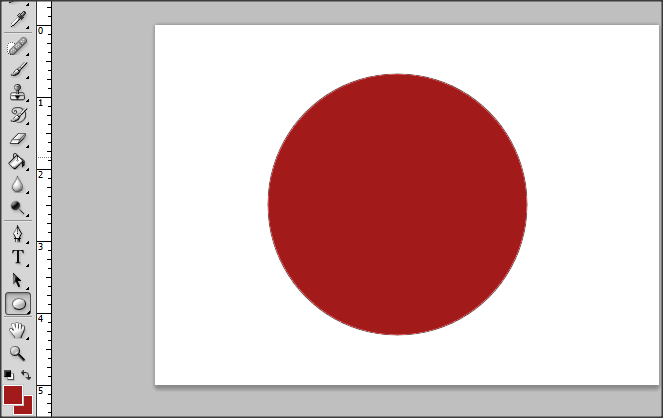
Click the ellipse tool and create a circle. My default circle color is red.

First circle with red color.
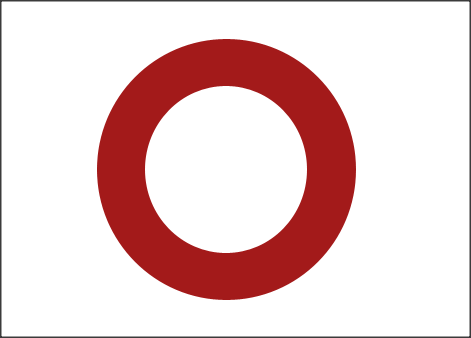
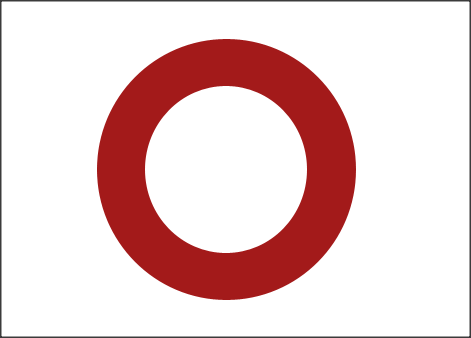
Create a 2nd circle and add in the center of your first circle. I use white for my second color. See image below.

Second Circle with with color
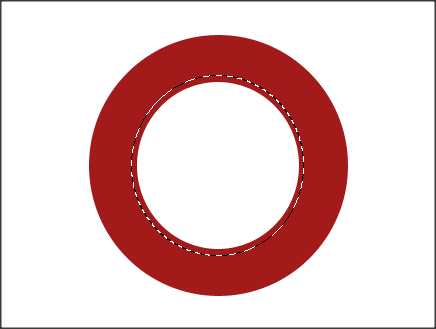
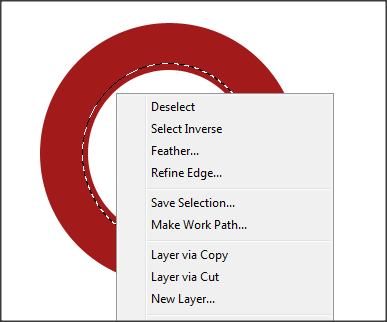
Click the Elliptical Marquee Tool and create a circle selected area in your layout. We used this for the curve text of the logo.

Elliptical marquee tool

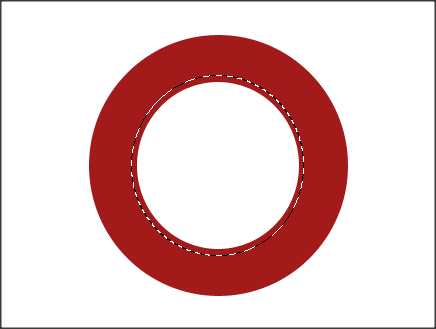
With Elliptical Selected Circle
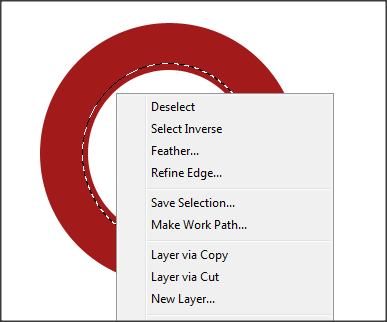
Right click the selected circle and select "Make Work Path" and set the tolerance into 2.0 and click ok button.

Make a new path for text
Select text tool and click the new circle work path to add text. Add you text depending on your need like image below.

Follow the following steps below:
Create a new layout and use the default photoshop size.

New Layout Form
Click the ellipse tool and create a circle. My default circle color is red.

First circle with red color.
Create a 2nd circle and add in the center of your first circle. I use white for my second color. See image below.

Second Circle with with color
Click the Elliptical Marquee Tool and create a circle selected area in your layout. We used this for the curve text of the logo.

Elliptical marquee tool

With Elliptical Selected Circle
Right click the selected circle and select "Make Work Path" and set the tolerance into 2.0 and click ok button.

Make a new path for text
Select text tool and click the new circle work path to add text. Add you text depending on your need like image below.



2 Comments
A good tutorial. Now I know how to do similar a logo. It remains to learn how do it here https://aurorahdr.com/hdr-plugin-photoshop-elements13. This is my basic editor, I use it every day. I think I will do it according to your tutorial. Thank you for sharing.
ReplyDeleteThank you for your comment.
ReplyDeletePlease go to my new website, www.kmjtech.net for more tutorials.