In this tutorial I teach you how to create a background with border style and text paragraph.As you notice that we use the default tools and object to create this design and below are the final design.

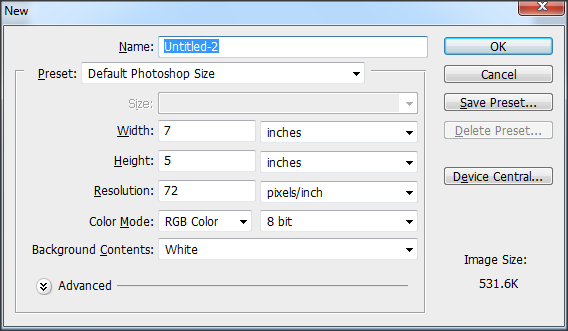
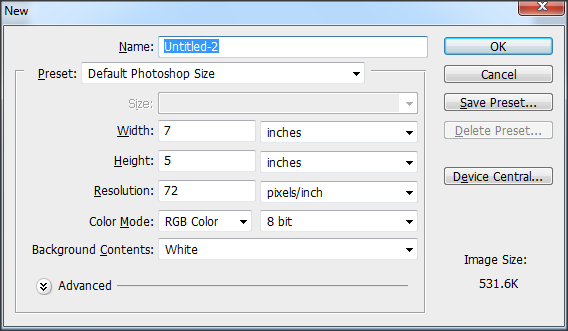
1.Click file menu and select new or use the shour-cut keys "CTRL+N". In the dialog box use the default photoshop size and press Enter or click Ok.

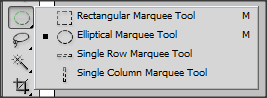
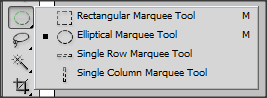
2.Select elliptical marquee tool to create our bubbles.

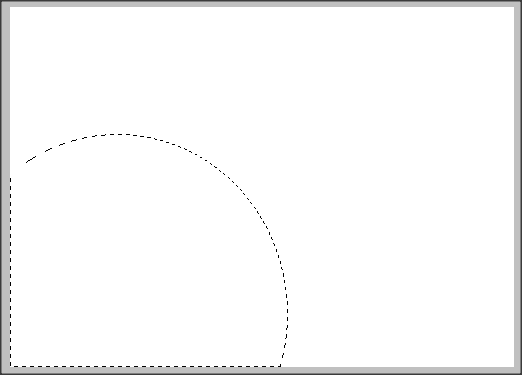
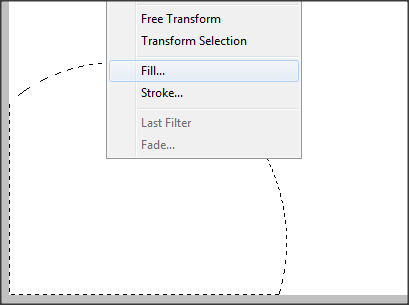
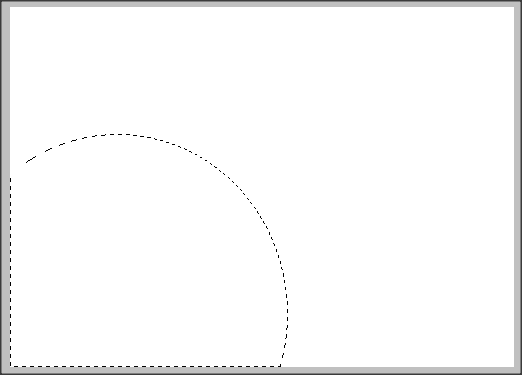
3.To create a bubble or circle object, drag a circle in your design like image below.

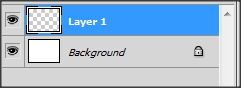
4.Create a new layer for the bubble/circle object.


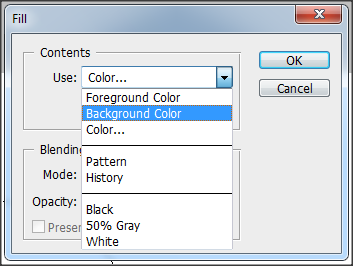
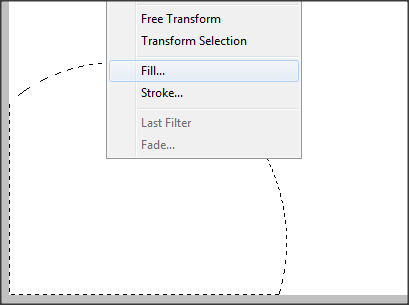
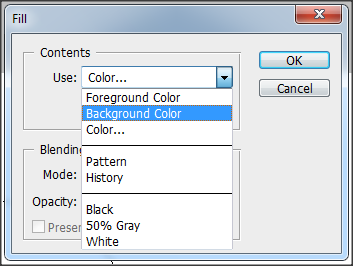
5.Next is adding a background color of the bubble/circle object. Right click inside your bubble and select fill and after the dialog box appear select background color in use option.


6.Repait step 2 to 5 to create a multiple circles/bubbles with colors like image below.
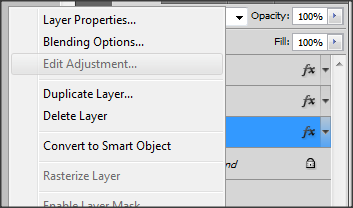
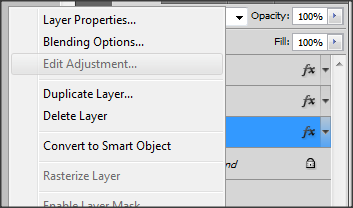
7.select 2 colors and right click your circle/bublle layer and select blending option.


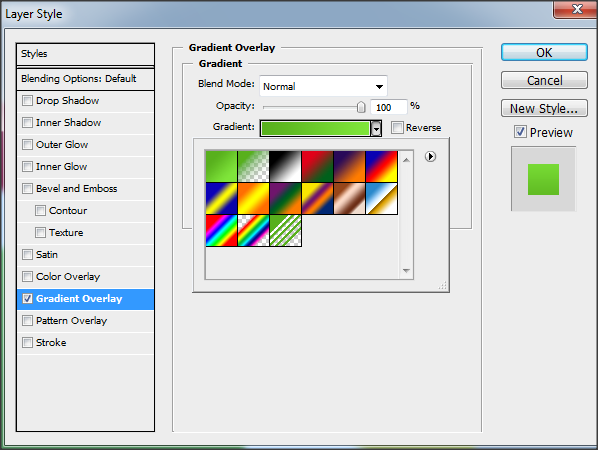
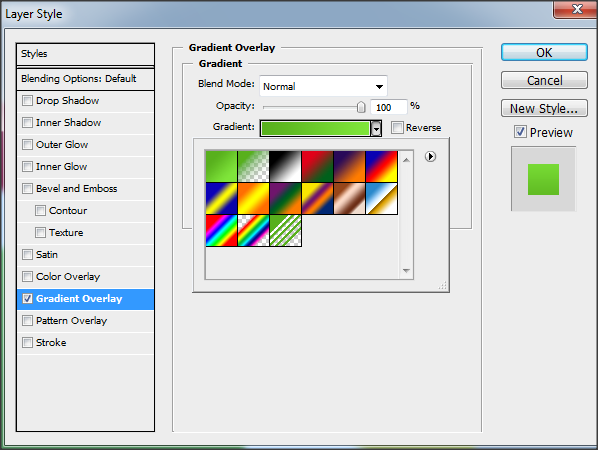
8.On Layer style dialog click the "Gradient Overlay" and select the color you created in step 7 to apply the two colors you selected.

Gradient Overlay
9.Repait this steps on you other circle/bubbles to apply a two color combination.
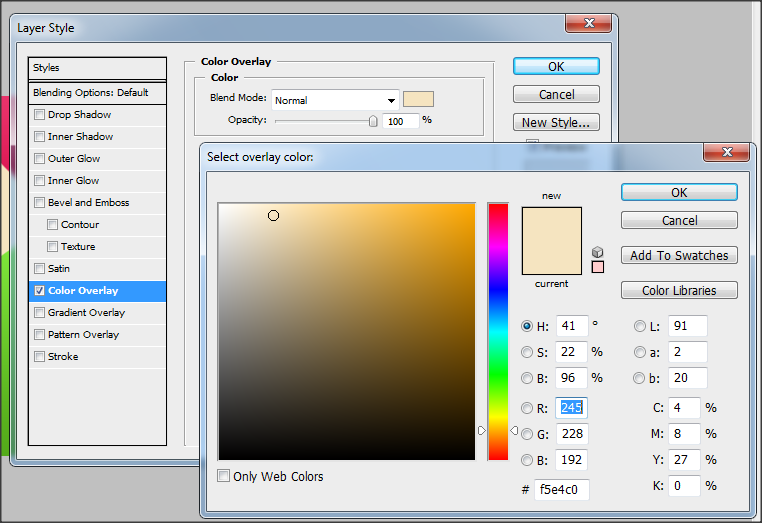
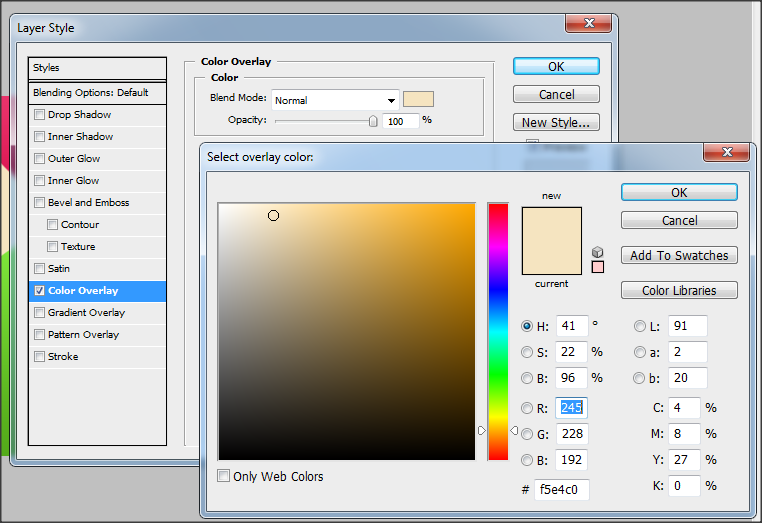
10.Change the background color using the blending option under color overlay like image below.

Color Overlay
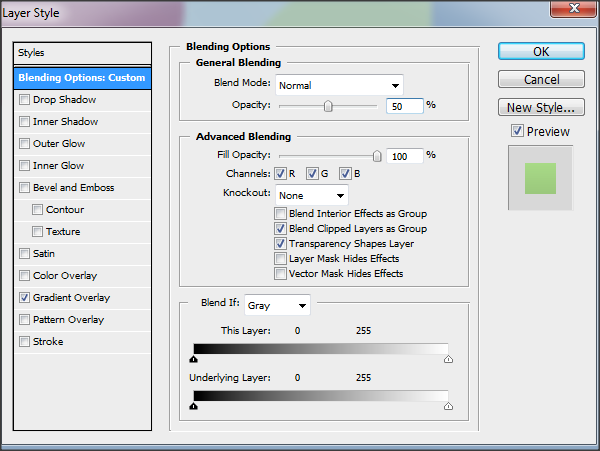
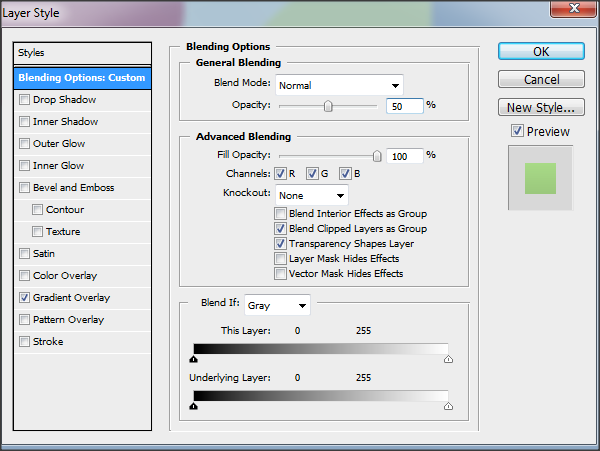
11.Change the circle opacity into 50 like image below.Repait this step to apply to all circle/bubbles.

Set the Opacity
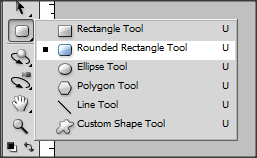
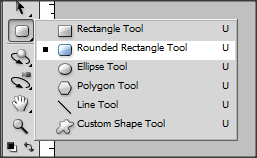
12.Select the "Rounded Rectangular Tool" and in the tool option set the radius into "10 px" and create a rounded rectangle in the center of your layout.Set the color of your rectangle object into white.

Rounded Rectangle Tool

With Rounded Rectangle
13.Change the opacity into 50% the same in step 11 and the output like the image below.

Rectangle with Opacity 50
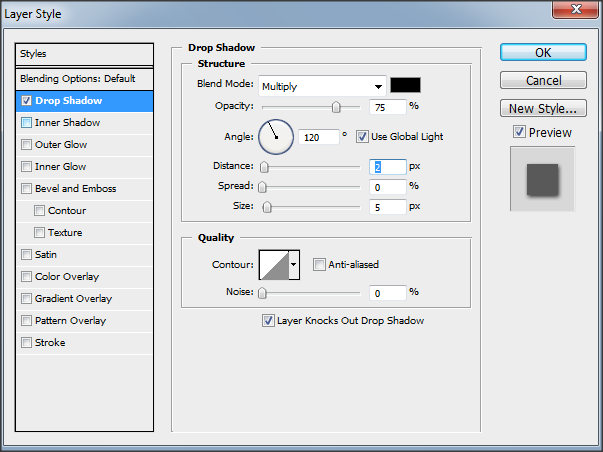
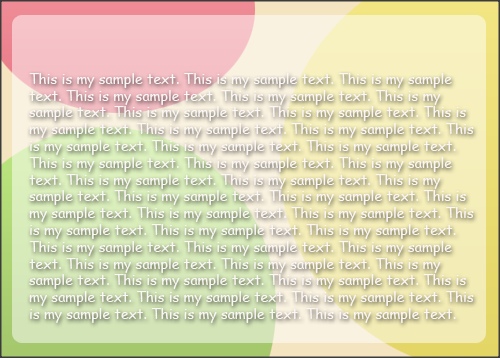
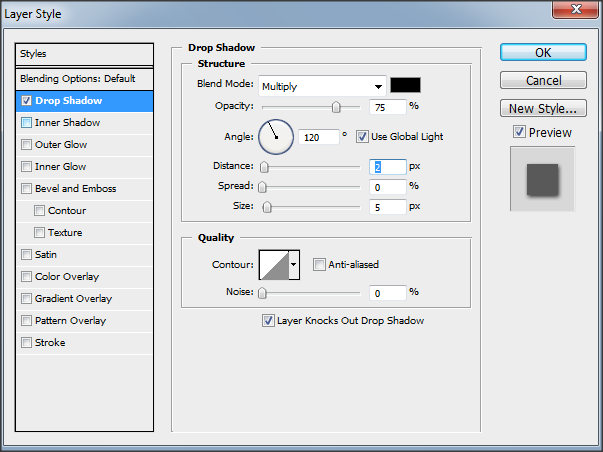
14.Add a text paragraph inside your layout. Add a drop shadow located in the blending option of the text you created. In the drop shadow style set the distance into "2" and the size into "5".(Drop Shadow Style.png/Text paragraph.png)

Apply a Drop Shadow

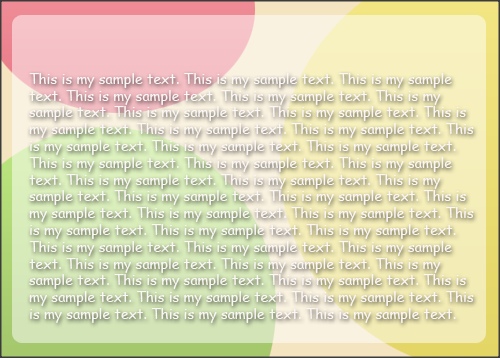
Text with Drop Shadow
15.To add title just follow step 14. Done!

1.Click file menu and select new or use the shour-cut keys "CTRL+N". In the dialog box use the default photoshop size and press Enter or click Ok.

2.Select elliptical marquee tool to create our bubbles.

3.To create a bubble or circle object, drag a circle in your design like image below.

4.Create a new layer for the bubble/circle object.


5.Next is adding a background color of the bubble/circle object. Right click inside your bubble and select fill and after the dialog box appear select background color in use option.


6.Repait step 2 to 5 to create a multiple circles/bubbles with colors like image below.
7.select 2 colors and right click your circle/bublle layer and select blending option.


8.On Layer style dialog click the "Gradient Overlay" and select the color you created in step 7 to apply the two colors you selected.

Gradient Overlay
9.Repait this steps on you other circle/bubbles to apply a two color combination.
10.Change the background color using the blending option under color overlay like image below.

Color Overlay
11.Change the circle opacity into 50 like image below.Repait this step to apply to all circle/bubbles.

Set the Opacity
12.Select the "Rounded Rectangular Tool" and in the tool option set the radius into "10 px" and create a rounded rectangle in the center of your layout.Set the color of your rectangle object into white.

Rounded Rectangle Tool

With Rounded Rectangle
13.Change the opacity into 50% the same in step 11 and the output like the image below.

Rectangle with Opacity 50
14.Add a text paragraph inside your layout. Add a drop shadow located in the blending option of the text you created. In the drop shadow style set the distance into "2" and the size into "5".(Drop Shadow Style.png/Text paragraph.png)

Apply a Drop Shadow

Text with Drop Shadow
15.To add title just follow step 14. Done!

0 Comments